You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository was archived by the owner on Jan 6, 2025. It is now read-only.
feat(core): add support for 1..n mediaQuery overrides during printing
When printing developers can now configure how layouts should render
by specifying 1..n mediaQuery aliases. This feature allows totally different
print outputs without modifying the currently layout.
Implement PrintHook service to intercept print mediaQuery activation events.
* add fxShow.print and fxHide.print support to show/hide elements during printing
* suspend activation changes in MediaMarshaller while print-mode is active
* trigger MediaObserver to notify subscribers with print mqAlias(es)
* use PrintHook to intercept activation changes in MediaMarshaller while print-mode is active
* trigger MediaObserver to notify subscribers with print mqAlias(es)
Using the new `printWithBreakpoint` allows developers to specify a breakpoint that should be used to render layouts only during printing. With the configuration below, the breakpoint associated with the **`md`** alias will be used.
```ts
FlexLayoutModule.withConfig({
useColumnBasisZero: false,
printWithBreakpoints: ['md', 'gt-sm', 'gt-xs']
})
```
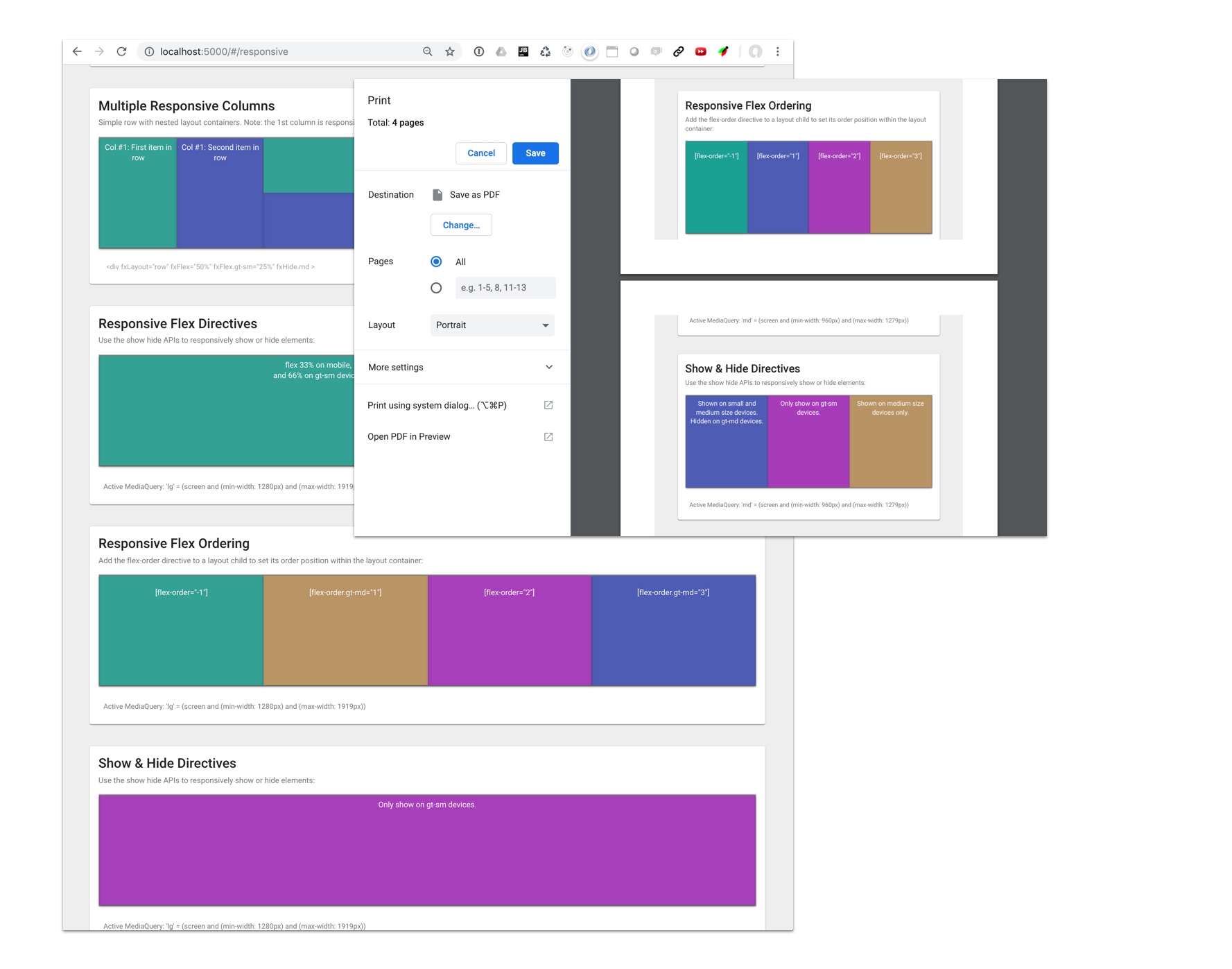
Shown below is the print layout rendered in floating dialog over the normal layout using 'lg' breakpoints.

Fixes#603.
0 commit comments